Comment afficher le code source d'une extension Chrome

Chaque extension Chrome que vous installez sur votre ordinateur est en fait constituée d'un fichier zip spécial contenant des fichiers et des dossiers de code Javascript et d'autres Ressources. La bonne chose est que vous pouvez réellement regarder dans le code source d'une extension et voir ce qu'il fait vraiment
RELATED: Extensions du navigateur sont un cauchemar de la vie privée: Arrêtez d'utiliser tant d'entre eux
Le problème Avec les extensions de navigateur, beaucoup d'entre eux vous espionnent, insèrent des publicités dans votre navigateur ou font toutes sortes d'autres choses néfastes. Donc, si vous voulez vérifier dans le code source vous-même, voici les deux façons simples de le faire.
Heureusement, il existe même un moyen de voir le code source d'une extension avant de l'installer. Malheureusement, cela nécessite l'installation d'une extension. Continuez à lire pour tous les détails Trouver un code source d'extension Chrome sur votre disque dur
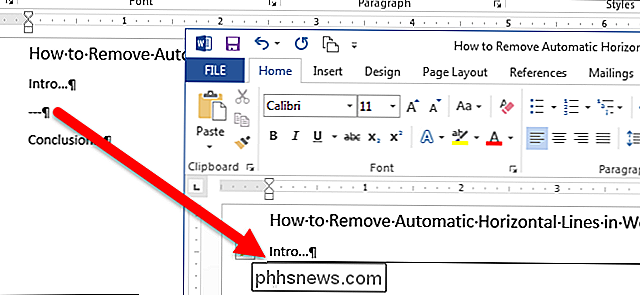
La première méthode permet d'afficher le code source des extensions actuellement installées dans votre navigateur Google Chrome. Commencez par naviguer jusqu'à la page "chrome: // extensions /". Alternativement, vous pouvez cliquer sur les trois barres horizontales en haut à droite de la fenêtre Chrome puis sur l'option "Plus d'outils" puis sur "Extensions".
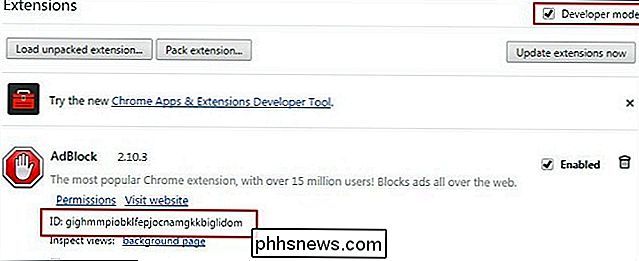
Maintenant que vous êtes sur votre page d'extensions, vous aurez besoin Cochez la case en haut à droite de la page qui indique "Mode développeur" et trouvez l'ID correspondant à l'extension pour laquelle vous souhaitez que le code source apparaisse. Pour les besoins de cette démonstration, nous utiliserons l'identifiant pour "AdBlock" qui est "ID: gighmmpiobklfepjocnamgkkbiglidom"

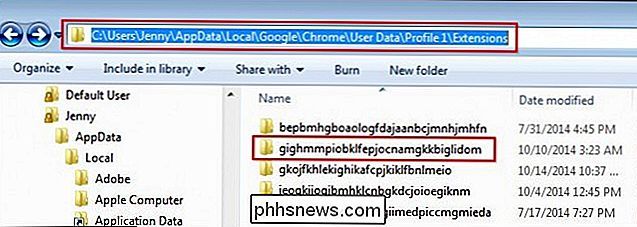
Maintenant que vous connaissez l'ID de l'extension, vous devrez ouvrir Windows Explorer en ouvrant un dossier ou en appuyant sur "Bouton Windows" et "E" en même temps.

Une fois là, tapez ce qui suit dans la barre d'adresse:
% localappdata%
Vous devez maintenant naviguer dans les dossiers comme ceci : Google -> Chrome -> Données utilisateur -> Profil -> Extensions. Dans certains cas, votre dossier Profil peut être appelé quelque chose de différent comme le Profil 1, alors gardez cela à l'esprit lorsque vous naviguez sur le site.
Une fois que vous êtes là, vous devriez pouvoir voir un tas de dossiers avec des noms très longs. l'un d'entre eux correspond à l'ID d'extension que vous recherchez
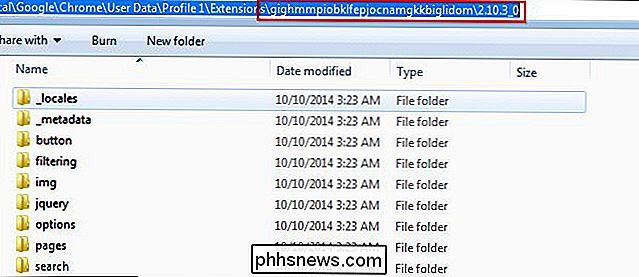
Une fois que vous entrez dans ce dossier, vous devriez voir un autre dossier intitulé avec la version de l'extension. Il suffit de double-cliquer à nouveau sur cette icône pour voir tous les fichiers et dossiers associés au code source de votre extension.

Utiliser l'Afficheur de code source de l'extension Chrome

Dans cette méthode, vous devrez télécharger cette extension qui vous permet de voir le code source ou le fichier CRX pour toute extension dans le Google Web Store.
Une fois l'extension installée, vous devriez voir apparaître une boîte de dialogue de confirmation comme celle ci-dessous.

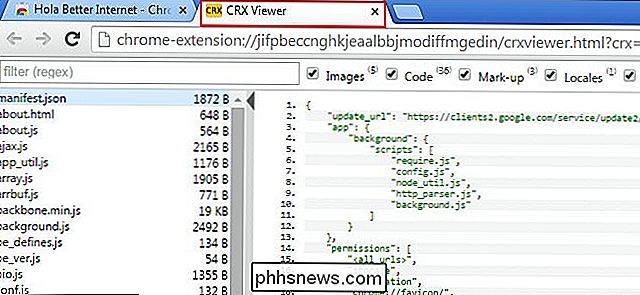
Maintenant qu'elle est installée, vous pouvez entrer Google Chrome Web Store et affichez le code source de n'importe quelle application. Il suffit de cliquer sur l'icône jaune dans la barre d'adresse et vous aurez le choix de télécharger le fichier sous forme de fichier zip ou de le consulter en ligne.

Si vous téléchargez en fichier zip, vous pouvez simplement décompresser le fichier et le voir en utilisant n'importe quel visualiseur de fichiers texte ordinaire. Alternativement, si vous décidez d'afficher le code source en ligne, vous verrez quelque chose de plus sur ces lignes dans un nouvel onglet Chrome.
C'est tout ce qu'il y a à faire.


Exécution d'un bureau Linux complet dans un onglet du navigateur sur votre Chromebook
Crouton est le meilleur moyen d'exécuter Linux avec Chrome OS sur votre Chromebook. Maintenant, c'est encore mieux - vous pouvez exécuter ce bureau Linux dans un onglet de navigateur. Ce n'est pas un logiciel officiel de Google, mais l'extension elle-même a été créée par David Schneider, développeur Crouton et employé de Google.

Comment ajouter des événements à l'agenda Apple en langage clair
L'ajout d'événements nécessite généralement un tabulation ou un tapotement de la zone de texte à la zone de texte. Apple Calendar, cependant, vous permet de taper des phrases simples en langage clair et l'application trouve les boîtes pour vous. Prenez les pouvoirs de calendrier de bureau de Microsoft Outlook.