Quelle est la différence entre les éditions régulières et les versions pour développeurs de Firefox?

Mozilla a récemment publié une nouvelle Developer Edition à l'usage des développeurs Web, mais quelle différence y a-t-il entre la version régulière de Firefox?
La session de questions-réponses d'aujourd'hui nous est offerte par SuperUser, une subdivision de Stack Exchange, un regroupement communautaire de sites Web de questions et réponses.
La question
SuperUser lecteur Saurabh Lprocks veut savoir ce qui est différent entre les éditions régulières et les développeurs de Firefox:
Mozilla a récemment lancé une nouvelle version de son navigateur Web appelé Mozilla Firefox Developer Edition qui est spécifiquement destiné aux développeurs web.
Je l'ai installé, mais je n'ai pas trouvé beaucoup de différence entre l'édition régulière de Firefox et l'édition du développeur. Tous les outils de l'édition développeur sont également dans l'édition régulière. Je veux savoir quels sont les extras de l'édition de développeur qui ne le sont pas.
Quelles sont les différences entre les versions standard et développeur de Firefox?
Les answerers
de SuperUser blade19899 et Dave ont la réponse pour nous. Tout d'abord, blade19899:
Firefox Developer Edition est une version modifiée de Firefox spécialement conçue pour les développeurs Web. Il utilise également un profil distinct de la version normale, de sorte que les exécuter côte à côte est une option. Cela signifie que tous vos add-ons et paramètres ne seront pas disponibles dans Firefox Developer Edition, mais vous pouvez utiliser Firefox Sync pour synchroniser vos add-ons et vos paramètres sur les deux versions.
Toutes les fonctionnalités de Firefox Developer Edition sera disponible 12 semaines avant qu'ils ne soient disponibles dans la version standard de Firefox.
Certaines fonctionnalités de Firefox Developer Edition que la version normale ne possède pas sont:
Web IDE
Web IDE vous permet de développer , déployez et déboguez des applications Web directement dans votre navigateur ou sur un appareil Firefox OS. Il vous permet de créer une nouvelle application Firefox OS (qui est juste une application Web) à partir d'un modèle ou d'ouvrir le code d'une application existante. De là, vous pouvez modifier les fichiers de l'application. C'est un clic pour exécuter l'application dans un simulateur et un autre pour le déboguer avec les outils de développement.
Valence
Anciennement appelé Firefox Tools Adapter, Valence vous permet de développer et de déboguer votre application sur plusieurs navigateurs et appareils en connectant les outils de développement Firefox à d'autres moteurs de navigation majeurs. Valence étend également les outils géniaux conçus pour déboguer Firefox OS et Firefox pour Android vers les autres principaux navigateurs mobiles, notamment Chrome sur Android et Safari sur iOS. Jusqu'à présent, ces outils incluent Inspector, Debugger et Console & Style Editor.
Web Audio Editor
Web Audio Editor vous permet d'inspecter et d'interagir avec les API Web Audio en temps réel pour vous assurer que tous les nœuds audio sont connectés comme vous le souhaitez.
Vous pouvez consulter ma FAQ sur Ask Ubuntu pour une réponse plus détaillée: Comment installer Firefox Developer Edition?
Suivi de la réponse de Dave:
Comme je suis sûr que vous le savez déjà , il a actuellement ces fonctionnalités hors de la boîte:
- Web IDE - Vous permet de développer, déployer et déboguer des applications Web
- Affichage de conception adaptative - Permet de voir à quoi ressemblera le site Web dans différentes tailles d'écran.
- Valence - Déboguer dans n'importe quel navigateur (anciennement appelé Firefox Tools Adapter)
- Web Audio Editor - Inspecte l'audio web pour s'assurer que tous les nœuds audio sont connectés comme prévu
- Inspecteur de page - Examine HTML et CSS
- Console Web - Voir les informations enregistrées et interagir avec les pages Web en utilisant JavaScript.
- Débogueur JavaScript - Debugs JavaScript.
- Moniteur réseau - Voir
- Éditeur de style - Modifier les styles CSS
Vous pouvez regarder une introduction vidéo générale ici
Il comprend également:
- Firefox Hello - WebRTC (un outil permettant le chat d'appel et vidéo avec d'autres dans le navigateur).
- Bouton Oublier - Semblable à effacer l'historique.
- Pipette - Permet de "capturer" les couleurs d'une page Web
- Scratch Pad - Une console JS autonome pour tester les extraits JavaScript.
- Connect - Permet de se connecter à un périphérique distant.
Comme vous l'avez probablement remarqué, certaines (la plupart) de ces fonctionnalités sont déjà disponibles dans Firefox ou via des add-ons, et avec le temps, je pense qu'elles seront disponibles en tant que plugins. Par exemple, l'inspecteur de page, la console, le débogueur et quelques fonctionnalités supplémentaires font déjà partie du module complémentaire Firebug.
Pour changer les tailles d'écran et les CSS, j'utilise un outil appelé Developer Toolbar.
J'ai utilisé Firefox Developer Edition en tant que développeur et concepteur web et j'ai l'impression de Firefox avec des plugins conçus pour un concepteur web (ce que je pense qu'ils voulaient). Je suis personnellement plus intéressé à voir comment ça se passe.
Pour le moment, ça ressemble beaucoup au débogueur déjà intégré dans Chrome et Internet Explorer 11 (même si je n'ai pas encore essayé toutes les fonctionnalités).
Vous pouvez aussi voir les notes de Firefox Developer Edition pour plus de détails
Vous avez quelque chose à ajouter à l'explication? Sonnez dans les commentaires. Vous voulez lire plus de réponses d'autres utilisateurs de Stack Exchange? Découvrez le fil de discussion complet ici.

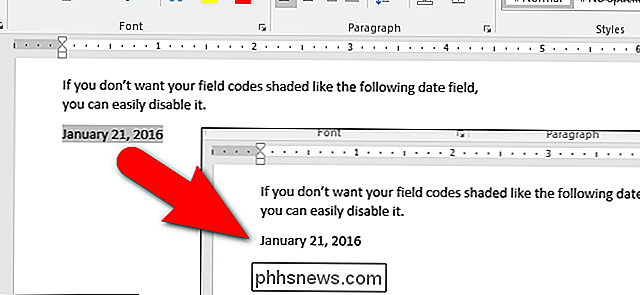
Activation et désactivation de l'ombrage des champs dans Word
Les champs de Word sont des bits de code qui sont des espaces réservés aux données qui changent. Par exemple, lorsque vous insérez des numéros de page dans l'en-tête ou le pied de page d'un document, Word crée un champ qui insère le numéro de page correct sur chaque page. De nombreux champs intégrés sont disponibles dans Word, tels que la date actuelle, la date de la dernière sauvegarde d'un document, le nom du fichier et le nombre de mots dans un document.

Désactivation des alertes sur l'iPhone Pour désactiver les alertes AMBER et d'urgence sur votre iPhone, ouvrez d'abord les paramètres de votre iPhone ou de votre appareil Android. et appuyez sur ouvrir la section "Notifications". Une fois que vous êtes dans les paramètres de notification, faites défiler tout le bas vers "Alertes du gouvernement" et appuyez sur AMBER et / ou Alertes d'urgence.



